UI and UX Design is the backbone of a great website. To achieve the required design, UI/UX designers rely on various tools and software. The primary objective of these tools is to provide the user with the information they are looking for in the simplest and quickest way possible.
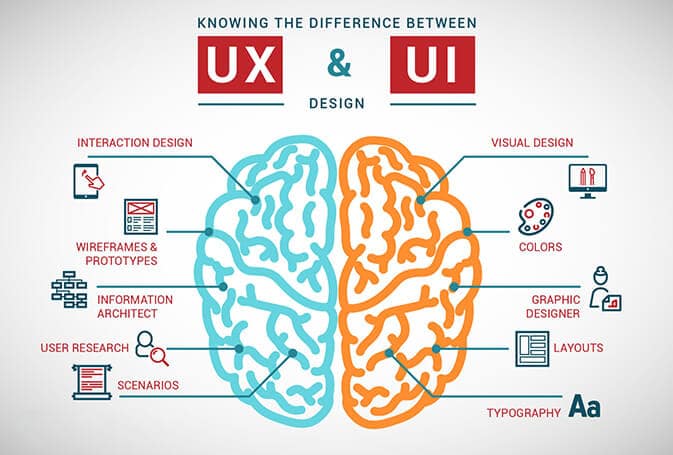
The Role Of UI/UX Design

User Interface (UI) and User Experience (UX) have become a key integral part of any digital design be it for a web page or a mobile app.
Domaincer.com understands that. At Domaincer, we develop the highest quality UI/UX application development and design services. Our well thought out Branding design will help the customer to feel the brand.
Functions of UI/UX Design Software

The software tools are available for UI/ UX design range from design tools to development tools to prototyping tools.
At Domaincer, we strive to collaborate and build:
- Design templates that are a mock up version of the original design.
- Prototype tools that give a demo of how the actual application will look and work.
- Some tools that have hand-off capability that can basically help with handing over designs to developers to work on.
- UI/UX tools that have communication features that facilitate in giving periodic feedback and tracking the workflow.
Best UI/ UX Software Design Tools of 2019
Sketch

Sketch has been consistently voted as the most popular UI design tool right from 2015. Sketch marked the beginning of the use of intuitive approaches to UI design. It paved way for use of novel concepts such as symbols, artboarding, exporting which are now commonplace.
The most novel feature of the Sketch tool is the nested symbols. Through this feature, a pre-designed prototype of elements such as widgets, buttons, navigation techniques can be made. This design can then be replicated on art boards.
Another key feature of Sketch is the export option by which your design can be converted into readable code within seconds.
The sketch works on Mac OS only.
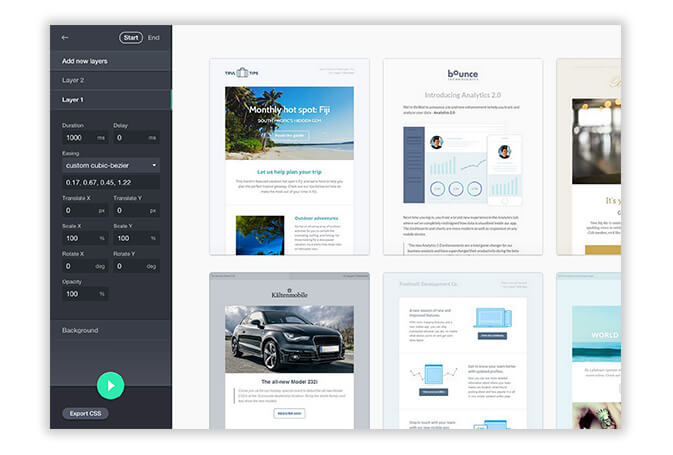
Adobe XD

Adobe XD, where XD means “experience design” was introduced a few years ago with basic functionality. But currently, it has evolved into a complete UI/UX design tool with all capabilities. Through this Adobe product, designers can effectively create a website and mobile app design prototypes, view them in XD, and make necessary changes before making the final design.
Adobe XD gives designers better control and ability to customize their design templates, get feedback quickly and move to the next iteration.
Adobe XD is compatible with Mac and Windows systems.
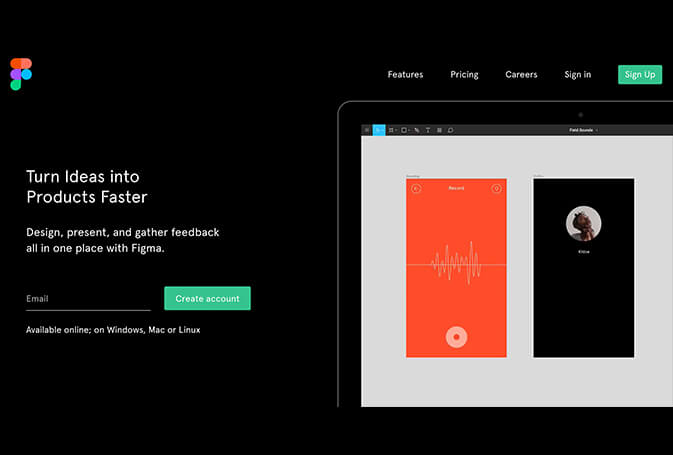
Figma

Figma is a recently introduced UI/UX design tool. This exhibits a framework and an interface similar to Sketch.
The innovative feature of Figma is that it allows designers to discuss, brainstorm, and collaborate in real time on the design features. Thus the design team, development team, and the product team can work collaboratively and participate in the design phase of the product.
There is communication and smooth information flow between all teams during the whole design process.
Figma is compatible with Mac and Windows users.
We at Domaincer understand that that user experience is the most important asset of any product and hence for the company. UI/UX design is the key area where a company can stand out amongst its competitors.
There are several considerations that go into choosing the right tool for your project design like cost, learning curve, ease of use and so on. But once you find the right UI/UX Software design tool for your project, the number of steps required by a designer to design a web page or a mobile app will be greatly reduced.
Process of UI/UX Design at Domaincer
We at Domaincer, are committed to maintaining high standards in terms of quality and delivery of UI/UX design to our customers. Our design process comprises of:
- Research- We take the first step, researching the brand and your customers very seriously. This is the stepping stone towards developing the prototype.
- Wireframe Design- Our experienced team of designers draw sketches of various layouts for various workflows.
- Testing- To get the most accurate results, our testing team puts themselves into the user’s shoes and tests the functionality of the application with all possible use cases.
- Prototype- The design experts at Domaincer then build a prototype with all the final product features to get the same look and feel.
- Delivery- Our final step is delivery of the design as per your specification by implanting the best in class design methodologies.
- Support- We provide support in integrating the product with your app.

